Appearance
开始
BuildAdmin 的模块开发非常简单,开发者可以通过模块修改整个 BuildAdmin站点 的任何部分或增加任何功能。
什么是模块?
- 模块可以在系统的任何位置新增文件。
- 模块可以为系统添加依赖,并由系统的模块安装器完成依赖的安装,包括
composer和npm依赖。 - 模块可以覆盖系统已有的任何文件(若您打算发布此模块,请一定注意,因为此举可能造成您的模块无法成功上架,确要修改请提交PR)。
- 模块可以自动导入安装sql文件。
- 模块可以在启用、禁用、更新时,自动执行一个方法。
- ...
如何发布模块到市场
所有开发者都可以参与模块市场的建设,为模块市场提供新的模块可获得一次性积分奖励加上模块每次销售的积分奖励/人民币销售利润,在发布模块前,请您了解:
- 所有模块均需经过官方审核才可以上架。
- 覆盖了系统核心文件的模块,大概率不能上架(系统核心的修改请提交PR)。
- 开发模块前,请一定通读本模块开发文档。
- 模块包及其文档、截图、介绍内均不可包含侵权的图标、字体、代码、文字、图片(图片中的文字、样式)、音视频等素材。
- 发布模块请发送模块所有资料到邮箱
hi@buildadmin.com。 - 发送邮件前请使用干净的系统对模块包进行测试。
资料准备
- 模块预览截图,请务必确保截图中出现的字体全部为可商用字体;如何修改字体?
README.md文件 介绍模块功能特性及安装使用注意事项- 模块
LOGO图片的宽高为300*200 模块包.zip内请勿含有__MACOSX、.DS_Store、.idea等不必要的文件,只含干净的模块代码- 作者
QQ号,建议开启临时会话 - 模块打包方式:进入模块目录(
info.ini文件所在目录) -> 全选文件 -> 打包为zip - 若有
uniapp代码可以放置模块包内,请打包为uniapp.zip方便用户下载,同样是进入uniapp代码目录以内(pages.json文件所在目录)-> 全选文件 -> 打包为zip即可
常见问题
模块升级如何打包?
升级包与模块初次提交时的打包方式一致(而不是模块文件的增量包),您还可以使用模块市场的《模块开发辅助》完成打包。
如何修改字体?
- MacBook 和 Linux 系统请自行寻找修改系统字体的方法,若只在浏览器内截图,请参考以下的 Chrome 浏览器修改字体
- 免费可商用字体下载
Windows 系统修改字体
- 下载字体修改工具:
https://github.com/Tatsu-syo/noMeiryoUI/releases - 解压后打开
noMeiryoUI.exe选择合适的字体设置即可 - 部分字体不能被替换,比如
win11的软件标题栏(浏览器网页标题、URL栏是可以的),您可以先将字体设置为加粗体、艺术字等易识别的字体,来检查那些位置的字体无法替换 - 以上只是系统本身的字体替换,部分软件并不会使用系统默认字体,比如在浏览器内截图,请您继续参考以下的
Chrome 浏览器修改字体
Chrome 浏览器修改字体
- 开发者可以通过
CSS的font-family设置网页的字体,所以您可以先选中所有元素并添加!important,比如: - 以上配置并非尽善尽美,有时我们无法确定设置的字体支持英文、数字、特殊符号,以及是否确定字体真的已经加载(名称错误等),所以我们推荐您在以上配置的基础上为
Chrome自定义默认字体,如下: Chrome浏览器 -> 设置 -> 搜索自定义字体,比如我们想要使用阿里巴巴普惠体,则将此页所有字体配置项(Serif 字体、宽度固定的字体等)全部改为阿里巴巴普惠体 2.0- 编辑器打开项目
web/web-nuxt目录,全局搜索font-family,全面检查并配置字体。 - 打开被截图站点,使用浏览器开发工具选择页面上任意的一个
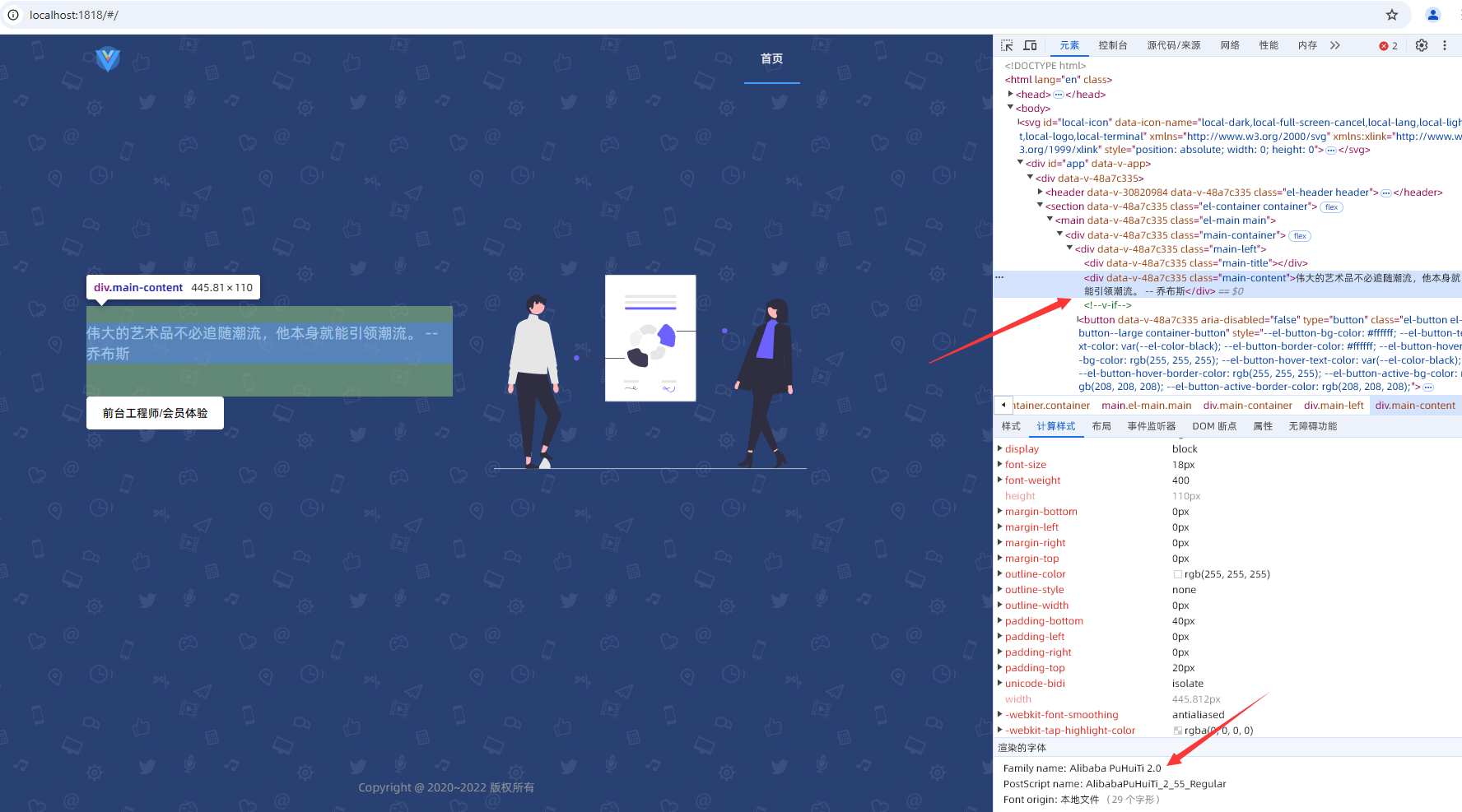
文字元素点击计算样式,翻动至面板最底部即可查看实际渲染的字体(若渲染字体超过一个,则代表使用了多种字体渲染,需要确保所有渲染字体都是可商用的),另外请一定使用此方法对富文本渲染器等外部组件进行字体检查确认,下图可右击从新窗口打开以查看大图。

css
* {
font-family: 'Alibaba PuHuiTi 2.0' !important;
}
// 避免 font-awesome 字体图标失效
.fa {
font-family: FontAwesome !important;
}